TEORÍA DEL COLOR EN DISEÑO WEB: UNA GUÍA PARA PRINCIPIANTES
Comprender los fundamentos de la teoría del color y cómo aplicarla eficazmente en tus proyectos de diseño web es crucial para crear interfaces atractivas y adaptativas, especialmente en el mundo de las interfaces móviles.

Fundamentos de la Teoría del Color
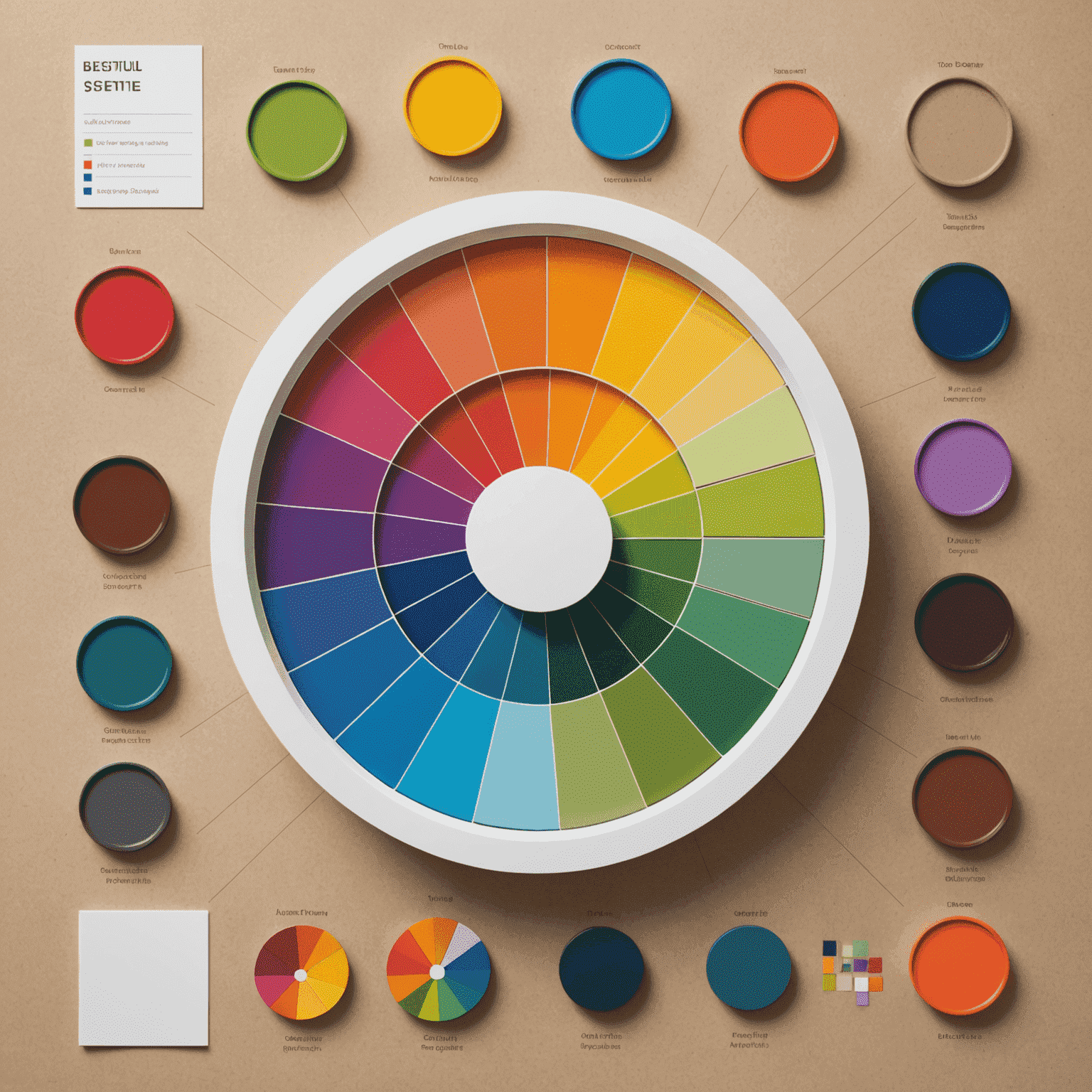
La teoría del color es esencial en el diseño adaptativo. Comienza con los colores primarios: rojo, azul y amarillo. A partir de estos, se derivan los secundarios y terciarios. Entender la rueda de color te ayudará a crear esquemas armoniosos para tus interfaces móviles.
Psicología del Color en Diseño Web
Los colores evocan emociones y asociaciones. Por ejemplo, el azul transmite confianza y profesionalismo, mientras que el naranja energía y entusiasmo. Al diseñar interfaces adaptativas, considera cómo los colores afectarán la percepción del usuario en diferentes dispositivos.

Esquemas de Color Efectivos
- Monocromático: Variaciones de un solo color
- Análogo: Colores adyacentes en la rueda
- Complementario: Colores opuestos en la rueda
- Tríada: Tres colores equidistantes en la rueda
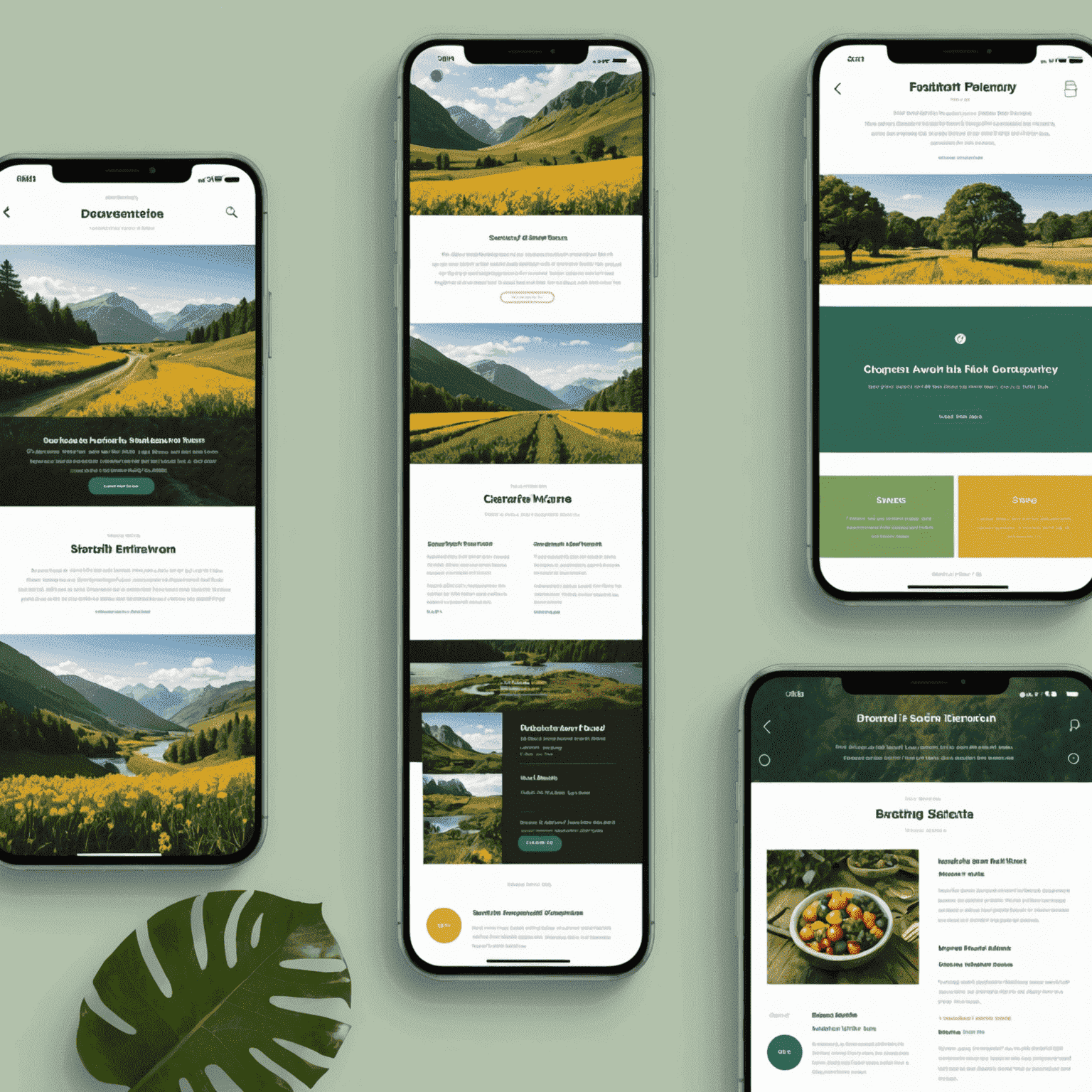
Aplicación en Diseño Adaptativo
Al crear diseños adaptativos, asegúrate de que tu paleta de colores funcione bien en diferentes tamaños de pantalla. Usa colores contrastantes para elementos importantes y mantén la coherencia en todas las versiones de tu sitio, desde escritorio hasta móvil.
CONTRASTE
LEGIBILIDAD
ÉNFASIS
Consejos Finales
- Prueba tu paleta en diferentes dispositivos y condiciones de luz
- Considera la accesibilidad y asegúrate de que tus combinaciones de colores sean legibles para todos
- No temas experimentar, pero mantén la coherencia en tu diseño
- Utiliza herramientas en línea para generar y probar paletas de colores
Recuerda, el diseño adaptativo y las interfaces móviles requieren una consideración especial en cuanto al uso del color. La teoría del color es una herramienta poderosa en tu arsenal de diseño web. ¡Úsala sabiamente para crear experiencias visuales impactantes y funcionales!